食物语兼容打包编译到WebGL
WebGL游戏可行性评估和兼容性测试
WebGL浏览器兼容性
- 支持主流的桌面浏览器,但不同浏览器的不同版本支持程度和性能不一。
- 不支持移动设备,但在高端的移动设备上仍可以运行,瓶颈是内存。
WebGL支持能力
| 能力 | 支持程度 | 解决方案 |
|---|---|---|
| 多线程 | 不支持 | 不支持System.Threading,将多线程代码替换成异步等方式实现 |
| 网络系统 | 需调整 | 不支持 System.Net 接口,HTTP使用UnityWebRequest,TCP使用 WebSocket 通信替代(UnityWebSocket 插件) |
| 音频 | 支持 | 仅基于Web Audio API实现基础功能,不支持压缩和自动播放,不支持Fmod |
| 图形API | 支持 | 基于OpenGL ES图形库功能,WebGL 1.0 匹配 OpenGL ES 2.0 ,WebGL 2.0 匹配 OpenGL ES 3.0 |
| 动态生成代码 | 不支持 | WebGL是AOT平台,不支持C#反射等动态代码方案 |
| 文件系统 | 需调整 | PlayerPrefs、Unity Local储存文件,存在PresistetDataPath下的文件会储存进IndexedDB,IndexedDB无容量限制 |
| Lua脚本 | 支持 | 支持使用ToLua |
| 三方库 | 需调整 | C#三方库不能包含System.Threading、System.Net、System.Reflection等接口 |
浏览器平台兼容性实测
将打出的WebGL包放在各个浏览器运行测试
| 浏览器 | 测试版本 | 运行情况 |
|---|---|---|
| Google Chrome | 108.0.5359.125(正式版本) (64 位) | 1.各个模块运行基本正常 2.fmod效果音刚播放时噪音有点大 3.fmod背景音乐偶尔进入界面时未播放,像是没有触发,切换界面回来才会播,像是业务逻辑未兼容好的问题 4.输入框捕获不到中文输入 |
| Microsoft Edge | 108.0.1462.54 (正式版本) (64 位) | 运行情况跟Chrome相似 |
| Mozila Firefox | 108.0.1 (64 位) | 1.fmod效果音刚播放时没有在chrome上噪音大的问题 2.画质上比chrome高清 3.输入框也捕获不到中文输入 |
| Apple Safari | pjg的mac开发机上测试 版本14.1.1 | 1.手机Safari访问,加载慢,能够进入到登录页,弹不起输入框,运行不久弹窗报错:WebGL builds are not supported on mobile devices. 2.fmod的效果音播放的噪声问题也存在,内存紧张是更加明显 3.pv视频播放不了,报user not allow,像是设置禁用了 |
| 360浏览器 | 版本号: 13.1.6380.01内核版本: 86.0.4240.198 | 进入主界面时报: Could not allocate memory: System out of memory! memory access out of bound,分配的内存不够 有些贴图渲染不出来一片黑 |
| 360浏览器 | 版本号: 13.1.6380.01内核版本: 86.0.4240.198 | 进入主界面时报: Could not allocate memory: System out of memory! memory access out of bound,分配的内存不够 有些贴图渲染不出来一片黑 |
WebGL上导出日志文件
与日志相关的配置选项
Player Setting-》Other Settings-》Stack Track
可以控制各个日志等级类型的输出,ScriptOnly只包括托管代码(C#、Lua),Full包括托管和非托管代码(C、C++)。
一般debug和release下勾ScriptOnly就够。
Publishing Settings-》Enable Exceptions
runtime下异常捕获的处理方式
- None:不捕获,异常发生后运行不了
- Explicitly Thrown Exceptions Only:仅捕获Thrown语句显式调用抛出的异常。
- Full Without Stacktrace:在上面的基础上加上空引用和数组越界访问异常,并且包含非托管代码的堆栈。
- Full With Stacktrace:在上面基础上加上捕获堆栈。
以上性能消耗由上都下递增,Full模式只建议调试时使用。
Development Build的js代码不会压缩且具有可读性,但遇到Error或Exception时可以看到堆栈跟踪。
文件位置
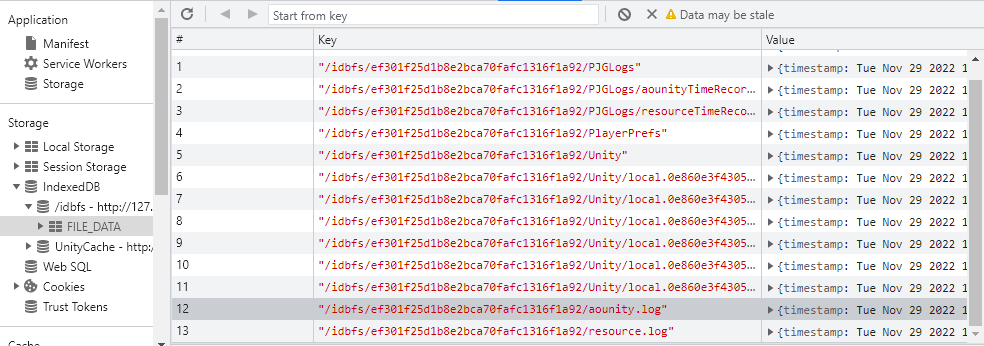
保存进Application.persistentDataPath目录下的文件,会被保存进IndexedDB,位于/idbfs数据库下的FILE_DATA仓库,包括PlayerPrefs、Unity local文件等,以二进制ArrayBuffer的形式存储。

所以Clogger模块的log日志可以从IndexedDB提取ArrayBuffer,然后解析成string,上报或者导出为Log文件。
IndexedDB没有容量限制。
Demo实现了WebGL导出Log文件,地址点击这里。
WebGL脚本交互
官网脚本间的交互教程。
这里提一下注意点:
1. jslib的js调用js函数
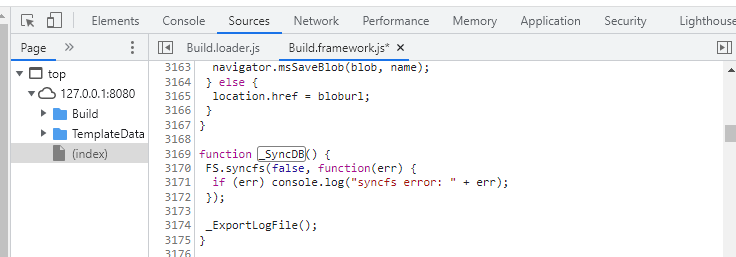
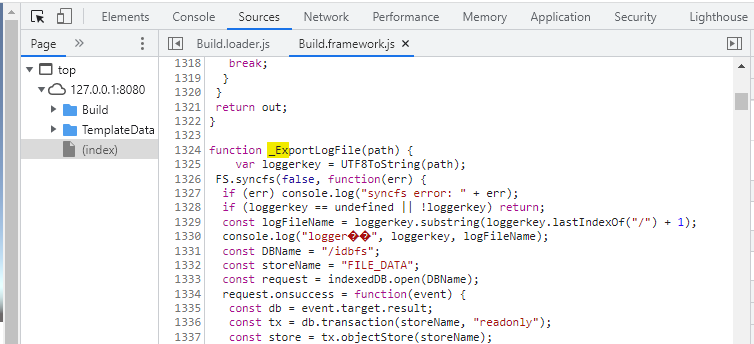
jslib里嵌入的js函数并且被C# extern导出,被编译进Build.Framework.js下的Module作用域下,在js下的函数名加了_前缀。
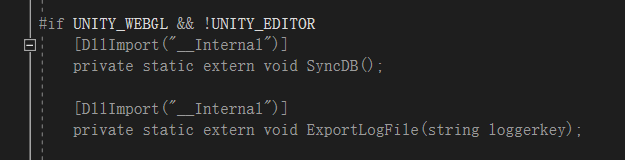
打算在jslib里调用同样自己封装的js函数,需要两步,C#导出以及加上_前缀。
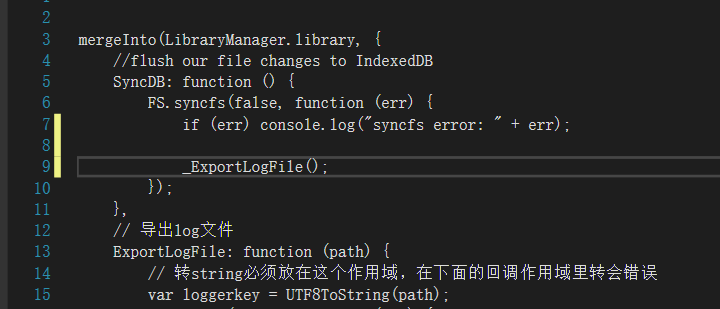
比如SyncDB函数调用ExportLogFile函数:


编译进js的函数:


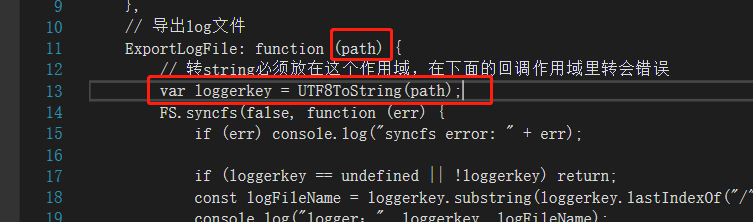
2.C#传给JS函数的参数转换

JS里拿到的string类型参数是一个内存地址,需要使用UTF8ToString来进行转换。
注意的是,不能放在回调下面FS.syncfs的回调作用域内转换,必须放在参数自己的作用域,不然后面地址回收后转出来是不准确的。